
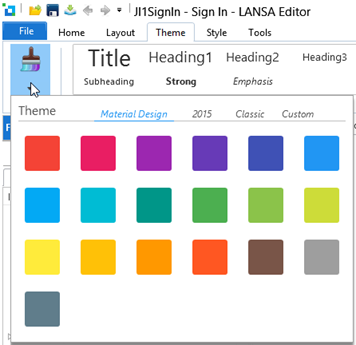
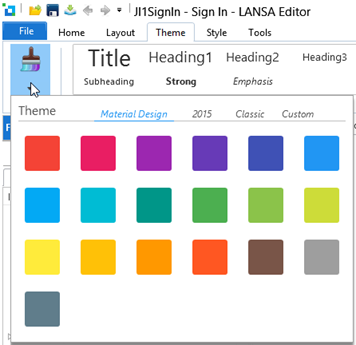
The editor has a Design Theme setting, to assist you with designing lower level visual components. The Design Theme is set by selecting a Theme from the Theme ribbon while editing a component. This will become the editor's design theme.

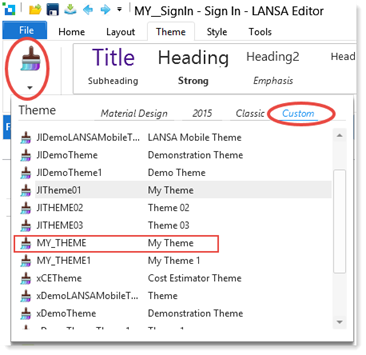
To set your theme as the editor design theme, select Custom and then select your theme:

The design theme will be applied to all lower level visual components as they are being designed.
Note: At run time, the theme applied to the top-level web page or form component will apply to the whole application.
The current design theme is displayed in the IDE Status Bar:
