
A theme is a Repository object that defines a set of visual characteristics. A theme is applied to the top-level component of an application (a web page or a form) and then cascades down to all lower level visual components and controls.
The purpose of a theme is to:
o Define your application's primary and secondary colors and their variants
o Help create a color scheme that is harmonious
o Ensure accessible text
o Distinguish UI elements and surfaces from one another.
Colors
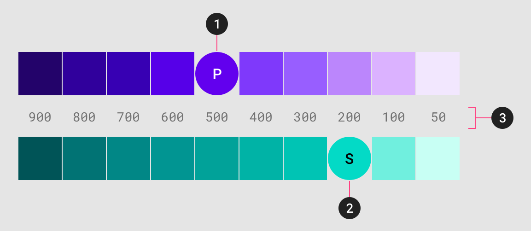
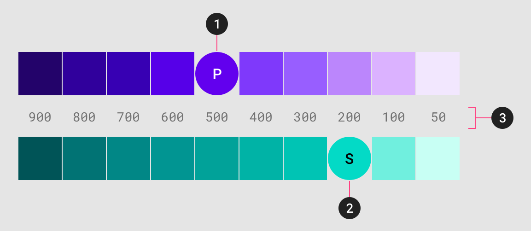
Colors are defined on the Colors tab. You define a theme by first defining its Primary color. This will generate a set of light and dark variants. Three accent colors will be defined which may be used to highlight certain visual elements. Optionally you can also define application colors, for example colors specific to your corporate standards.
The image shown at the top of the theme's Colors tab illustrates primary and secondary colors and their variants.

More information is available in Google Material Design theme standards.
Draw Styles
Draw Styles are defined on the Draw Styles tab. The theme definition can include a set of draw styles that define a set of commonly used colors and other visual elements, which can then easily be applied to certain visual controls.
There are two types of draw style:
o Custom Draw Styles that are applied manually to a specific control at design time and may also be applied at run time.
o Control Theme Draw Styles that are applied automatically to their associated control by name. For example, the MenuBar Control Draw Style would be applied to all menu bars. Control Draw Styles can only be defined for simple HTML controls such as PushButton, MenuBar, MenuItem, PopUp and so on.
A theme must be compiled.