
Control theme draw styles are created as described above in Define Custom Draw Styles, except that the name of each style must correspond with the name of a basic HTML visual control.
Control theme draw styles are applied automatically to every occurrence of their named visual control. i.e. the control draw style PushButton applies to all PushButton HTML controls in the application.
If you are using Material Design visual controls, you will not need to define Control Theme draw styles. Material Design visual controls are not simple HTML controls.
These are the Material Design controls on the Visual LANSA Controls tab:

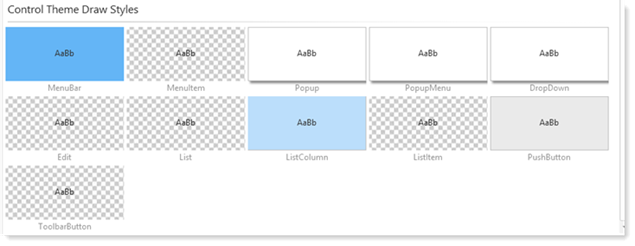
Here are some Control draw style examples:

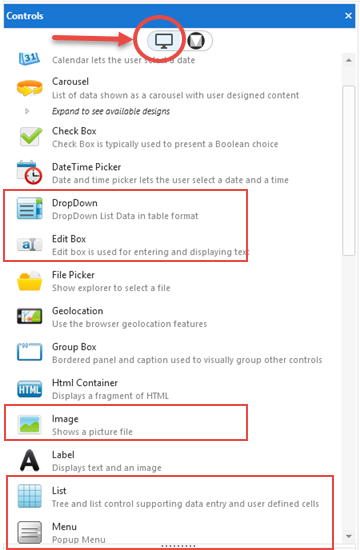
Note that a number of the Visual LANSA controls are basic HTML controls, for example:

1. To define a Control Theme draw style, click New Draw Style

2. Click the text DrawStyle1 and replace with the name of a basic HTML control, such as MenuBar:

The MenuBar draw style will be shown under a new heading for Control Theme draw styles. You can then continue to define this draw style, setting its font, foreground color, background color and so on.