
In this tutorial you start by creating a web page from supplied source code. The web page will be the same as the generated mobile web application web page, without a Theme setting for the web page and without any ThemeDrawStyle settings for its visual controls.
1. Create a web page name XXXMAIN where XXX is any suitable prefix.
2. Copy the code from WebPage Source Code and replace the code in your web page with it.
3. Save the web page.
4. Switch to the Source tab. If your source code has errors, it is because your generated mobile web application does not have component names beginning "MY_". Use the Replace function to replace all "MY_" with "XXX" where XXX are the prefix characters of your generated components.
5. Switch to the Design tab. Your new web page is identical to the generated mobile web application, except it doesn't have a theme defined and its visual controls do not have ThemeDrawStyle settings.
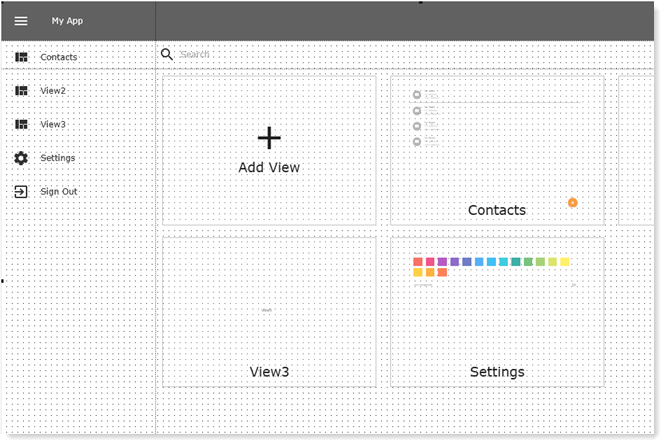
The web page contains Material Design visual controls such as AppBar, AppDrawer and ViewContainer. The AppDrawer contains a Menu control, which contains a number of MenuItems controls.
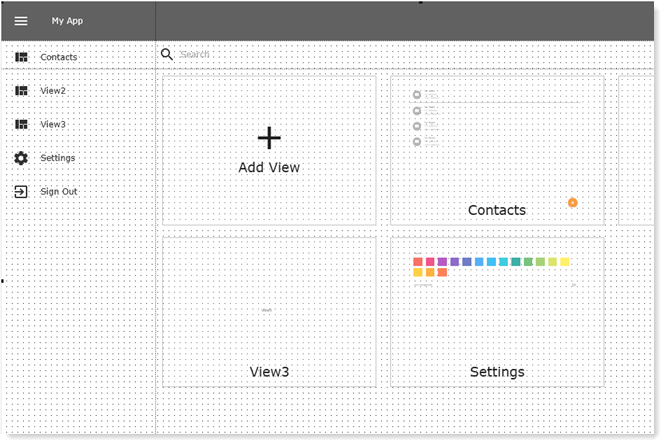
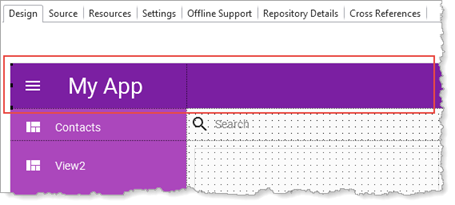
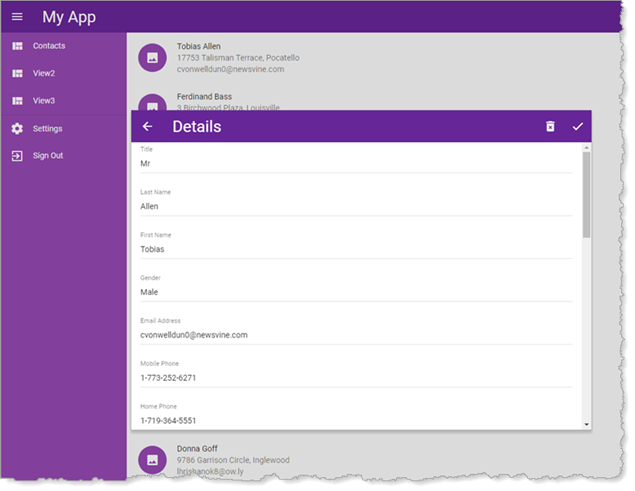
Your web page should look like this initially.

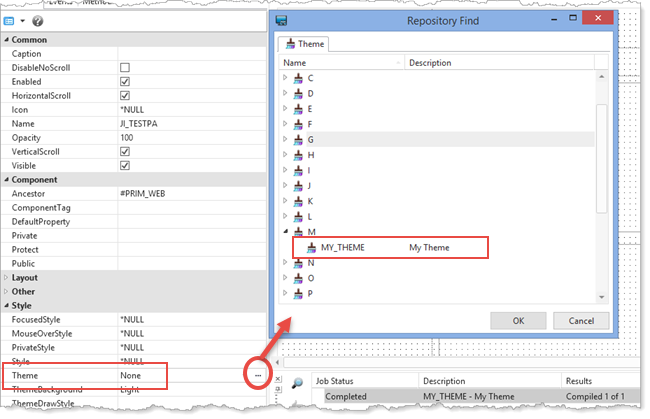
6. Press F7 to display the Details tab for the web page component properties. Click the ellipsis button for Theme and use the Repository Find to select your theme and click OK:

To design the appearance of the web page you now need to set ThemeDrawStyle property for selected controls.
Note: Certain Material Design controls such as the AppBar have a default ThemeDrawStyle setting, Heading2 in this case. If necessary, you can over-ride this by giving the visual control a different ThemeDrawStyle.

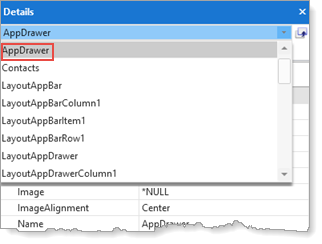
7. The web page has a table layout (LayoutMain) with 2 Columns and 3 Rows. The AppDrawer control occupies the first column . It contains a Menu control, which has a number of MenuItems. To select the AppDrawer control, which is behind the other controls, select the Details tab and select AppDrawer from its dropdown:

The Details tab is now showing the AppDrawer properties and the AppDrawer has focus on the Design tab. Select the Theme ribbon and select MediumTitle in the Background colors group:

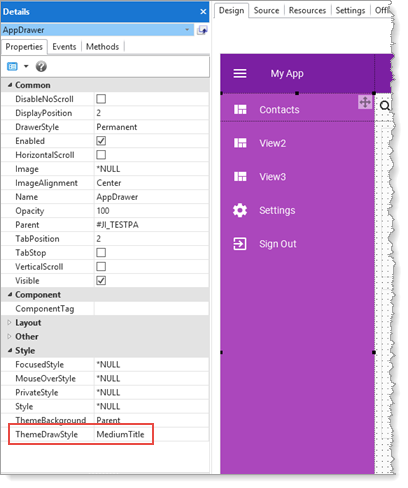
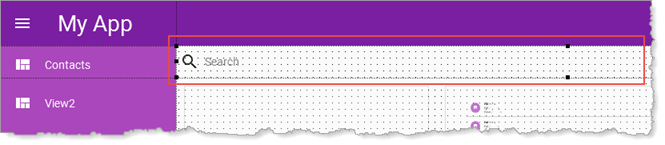
Note that the Details tab shows its new ThemeDrawStyle setting and the AppDrawer now has this background color:

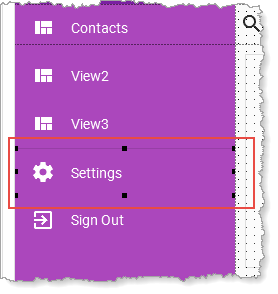
8. On the Design tab, select the Settings MenuItem. On the Theme ribbon, expand the Border menu and click TopDivider, to set its ThemeDrawStyle.

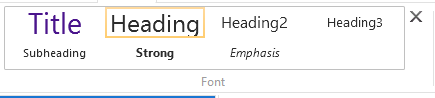
9. On the Design tab select the AppBar control, which occupies Row 1. On the Theme ribbon click Heading in the Font group

The AppDrawer now has a ThemeDrawStyle of Heading1. The My App text (Caption) should now be 200% larger than the Theme base font size.

9. Select the SearchString (Edit box in Row 2, Column 2). On the Theme ribbon, expand the Border menu group and click BottomDivider to set its ThemeDrawStyle.

Note: If you are familiar with the draw style names, you could simply select the control and enter its ThemeDrawStyle on the Details tab.
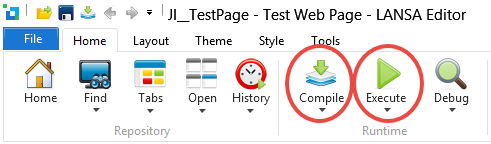
10. Your web page design is complete. Compile the web page and then execute it.

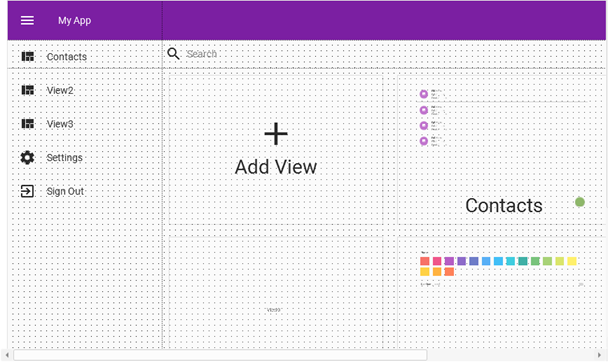
Your application should look like the following:

Custom draw styles should be applied to visual controls where needed or may be set from your application code at run time.
For more information, see Applying Theme Draw Styles.